
Instashop
Online grocery shopping app

Instashop
Project Overview
Project Title: Instashop -online grocery shopping for an offline store.
Project background: Instashop is a grocery franchise based in the United Stated. Over the last 4 years their customer satisfaction ranking have remained relatively constant, but their market shares have been decreasing by 8% each year.
Market and user research results have shown that the decline is most likely due to increase of online grocery shopping & delivery services.
Project Brief: Instashop believes that if they want to increase their business and expand their market share online and offline, they would need to have an online shop. The goal of this project is to create user-friendly website and interactive application to attract customer and increase sales.
Client: Instshop
Product Name: Instashop -Online grocery shop
Role: UX, UI and User Research
Time frame: 4 weeks
Tools: sketch, Photoshop, Illustrator, Invison
This user research report is compiled of researching documents, design processes and testing findings that would help to improve customer’s online shopping experience for Instashop.

Design Process
Design thinking is essential in human- centered design. It helps us to understand the “Why?” and “What?” the problem is.
In this project I am trying to understand both the stakeholders and customers goals and frustrations. Stakeholders want increase of business and increase of market share in online retail space. Customers want easy use websites and apps to make purchasing a streamline experience.
Design methods that I am using are: interviewing, creating user profile, designing solution, creating prototypes and forming solution.
I am also following the 5 Stages of Design Process:
1. Empathize -understanding the experience of the customers I am designing for.
2. Define -process and synthesize the finding from my empathy research to form possible solutions.
3. Ideate -generate ideas and develop solution with card sorting, site map, and user flow
4. Prototype -develop low-fidelity and high -fidelity prototypes
5. Test -test with in person participant, online usability test and with Invision

Research
In order to understand this new market space and potential customer, I am conducting researches to gain insight and to collect date to identify problem and to design and create best solutions.
Methodology:
Primary Research: conduct 1 on1 interviews with customers, surveys and observations to learn about potential customers shopping behavior and life style.
Secondary Research: learn past studies and researches in the relating topic to get insight of online selling.
Competitive Analysis: learn the strength and weakness of the competitors
Participants: online shoppers, stay home caregivers, mothers, college students, busy city folks, and offline grocery shoppers.

Competitor Analysis
Competitor Analysis allows me to understand what other online grocery shopping sites are offer to customers and how effective are their feature in increase customers grocery shopping experience.
I did my analysis on Amazon fresh, Instacart and Safeway, my goal is to sort each features from each site to the matrix chart and to identify the value each features.
Doing so I will be able to focus on the high volume and low cost feature and implement them to my project.

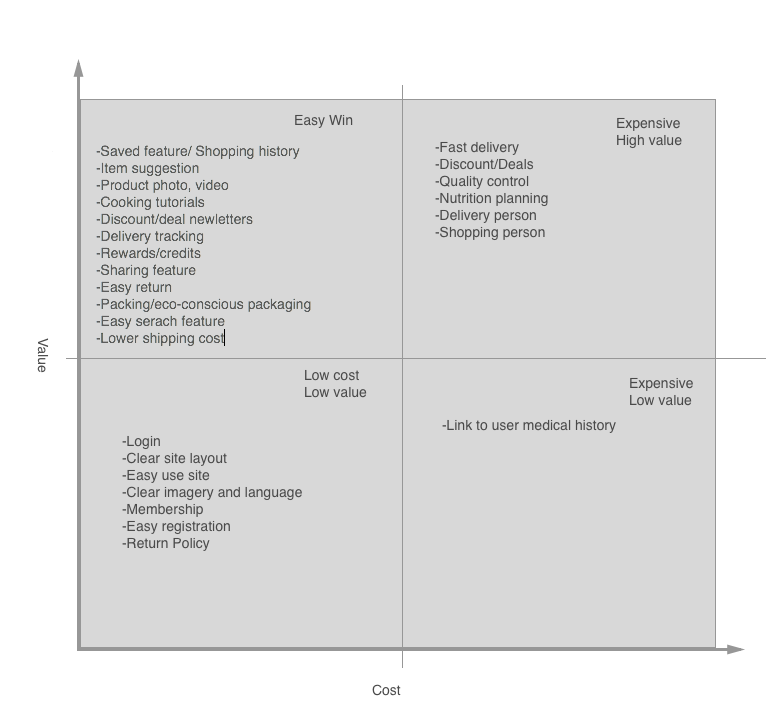
User Matrix
Customer Matrix allows me to sort features to undersand customers want and need and to avoid low value and high cost feature.

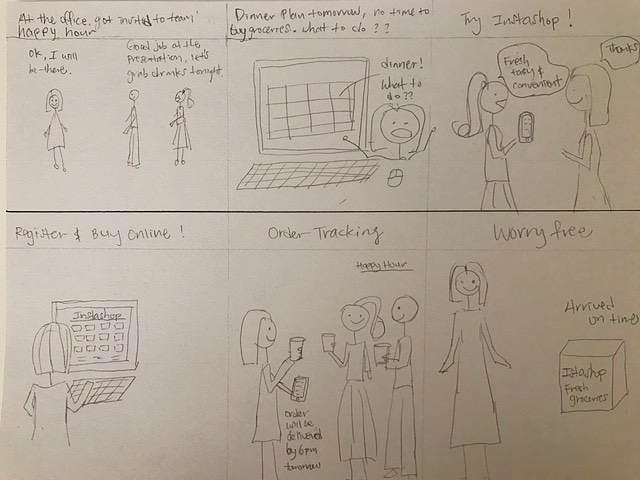
Story Board
I use story telling to help me vision the needs of the user and how Instashop can help to increase the users positive experience.

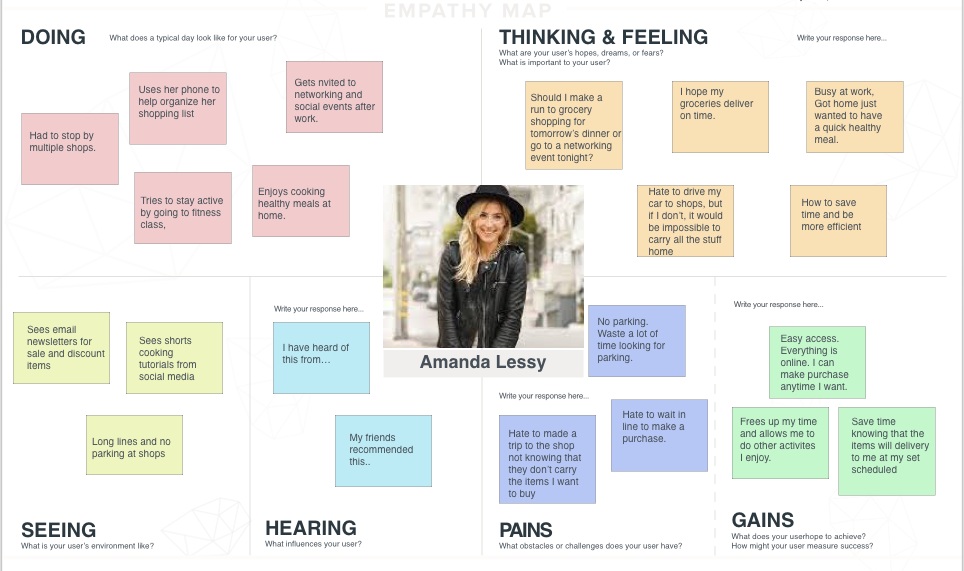
Empathy Map
Empathy Map allows to me to have a clear vision of what the user typical daily encounters by trying to understand and organize the use's daily doing, seeing, hearing, thinking and feeling and also user’s gains and pains.
These information are helpful when understanding use’s motivation and desire.


Persona
After reviewing the survey results and understanding user goals and needs. I develop this persona. The customer population for Instashop is young professionals who are trying to balance work and life balance. They are tech savxy, and are more open to try new experience.

Site Map
Site map show how the lay out of the website would be. The site is divided into 5 main parts: search, shop, cart, about, and sign in/login. and each will have correspondent subcategories.

User Flow
User flow helps me get a clear idea of paths that a user would need to make a purchase. The site map shows a user have to start with an account or location, to browsing product, adding to cart to make purchase and lastly if use have not sign up, the user can do that at the end to complete purchase.

Site Map with Wireframes
Site map + wireframe show case the steps user need to complete a purchase. Low-fidelity wireframes shows more than steps, they also help vision a clearer picture of how the site will look like and the designer’s thought of how each components are placed in the frames.

Wireframe Annotation

Testing
Prototype testing
Marvel app https://marvelapp.com/8f9i95e/screen/28608741
Invision https://projects.invisionapp.com/share/64C046FNT#/screens/237084417
Memory Test https://usabilityhub.com/tests/5e626b07a35a/results/e3220d6c27e9
Click Test: https://usabilityhub.com/tests/3c45d917ede9/results/cdd370357f55
Test Objective: To test usability of the app by having users to complete various tasks. To learn users’ experience and how they navigate through the prototype app, and to identify areas that need further improvement.
Participants: 4 young professionals who uses mobile app and have experienced with grocery shopping online or offline.
Tasks, errands: To complete a purchase from beginning to end. (Enter zip code or log in —> browse product on category page —> click on product to make purchase —> add item —> new cart and view home —> category, favorites, and notification and profile page)
Test Goal: evaluate the overall usability and learnability of the app, and to understand what needs to be improved.

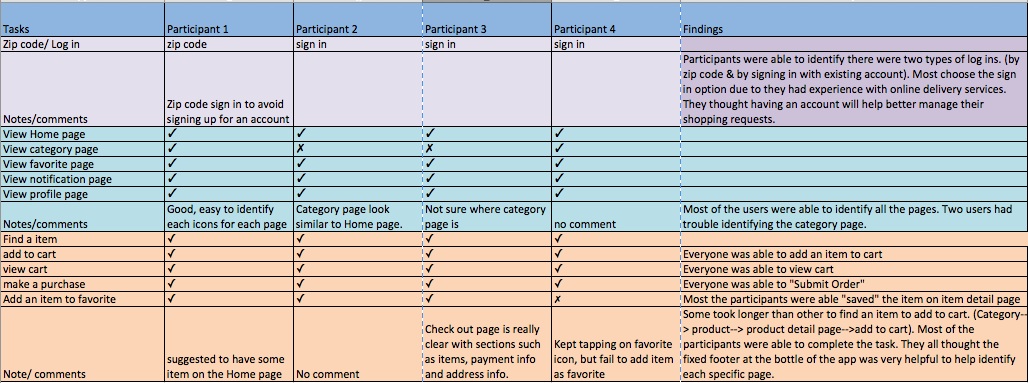
Wireframe Test Result
Log In:
Participants were able to identify there were two types of log ins. (by zip code & by signing in with existing account). Most choose the sign in option due to they had experience with online delivery services. They thought having an account will help better manage their shopping requests.
Add and purchase items:
Some took longer than other to find an item to add to cart. (Category--> product--> product detail page-->add to cart). Most of the participants were able to complete the task. They all thought the fixed footer at the bottle of the app was very helpful to help identify each specific page.
View pages:
Most of the users were able to identify all the pages. Two users had trouble identifying the category page.

Affinity map
Affinity map help me to sort, prioritize and rank my uses’s feedback from the prototype testing.

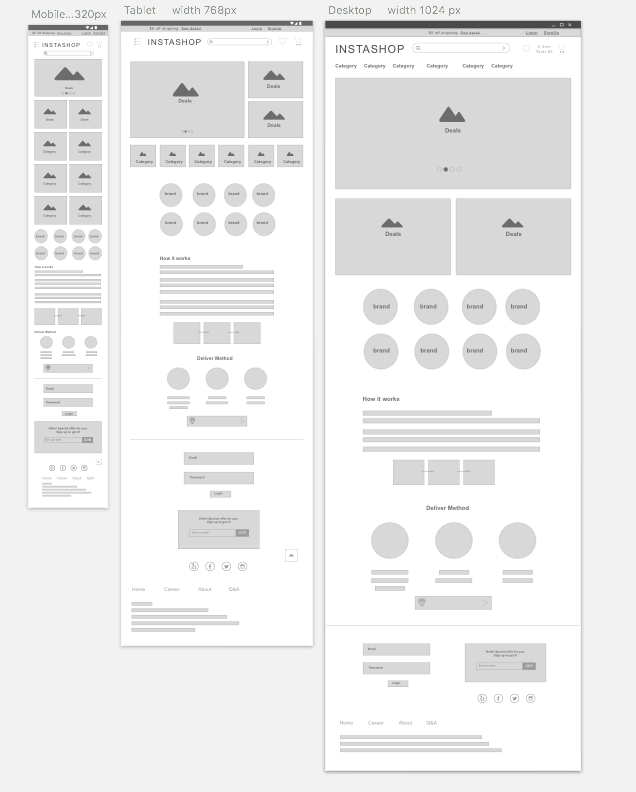
Responsive Wireframes
I used mobile wireframe from previous step as a reference and continue building. Moved and shifted items around to fit into different screens.

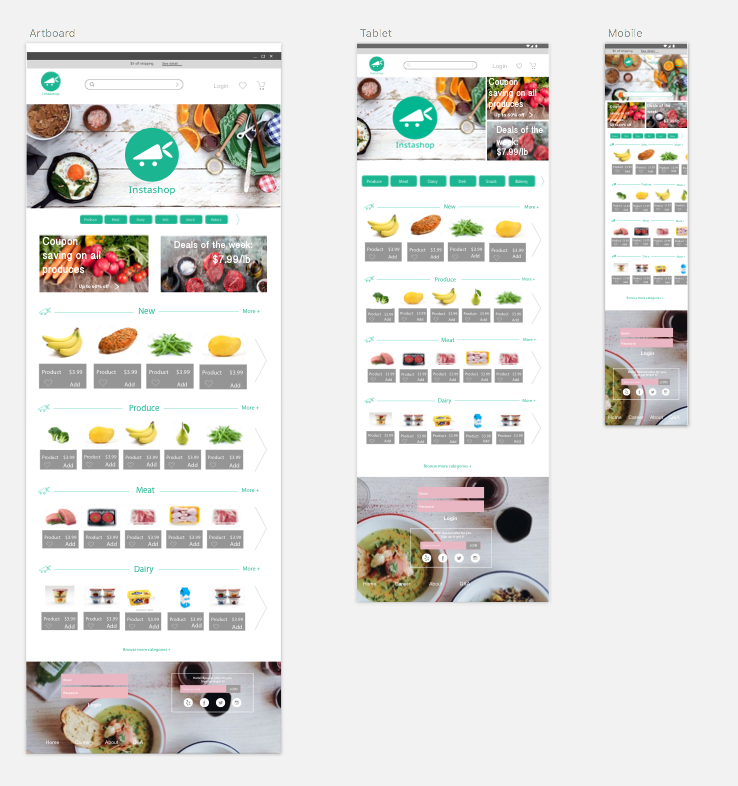
UI Responsive Design
UI Response Design for desktop, tablet and mobile

Brand Style Tiles and UI Kit

Take Away
What I Learn
